
Standaard is een design system dat designers en ontwikkelaars helpt bij het ontwikkelen van een toegankelijk product. Dit gebeurt door toegankelijkheids features mee te nemen in het design en ontwikkel proces.
Door het toepassen van Atomic Design principes wordt doorontwikkeling gestimuleerd en blijft het product consistent.
Merkwaardes kunnen makkelijk nagebootst worden wat de bruikbaarheid versoepelt.

Voor mensen met een visuele beperking is het daarom erg lastig om te begrijpen waar ze naar kijken, laat staan iets te bestellen.
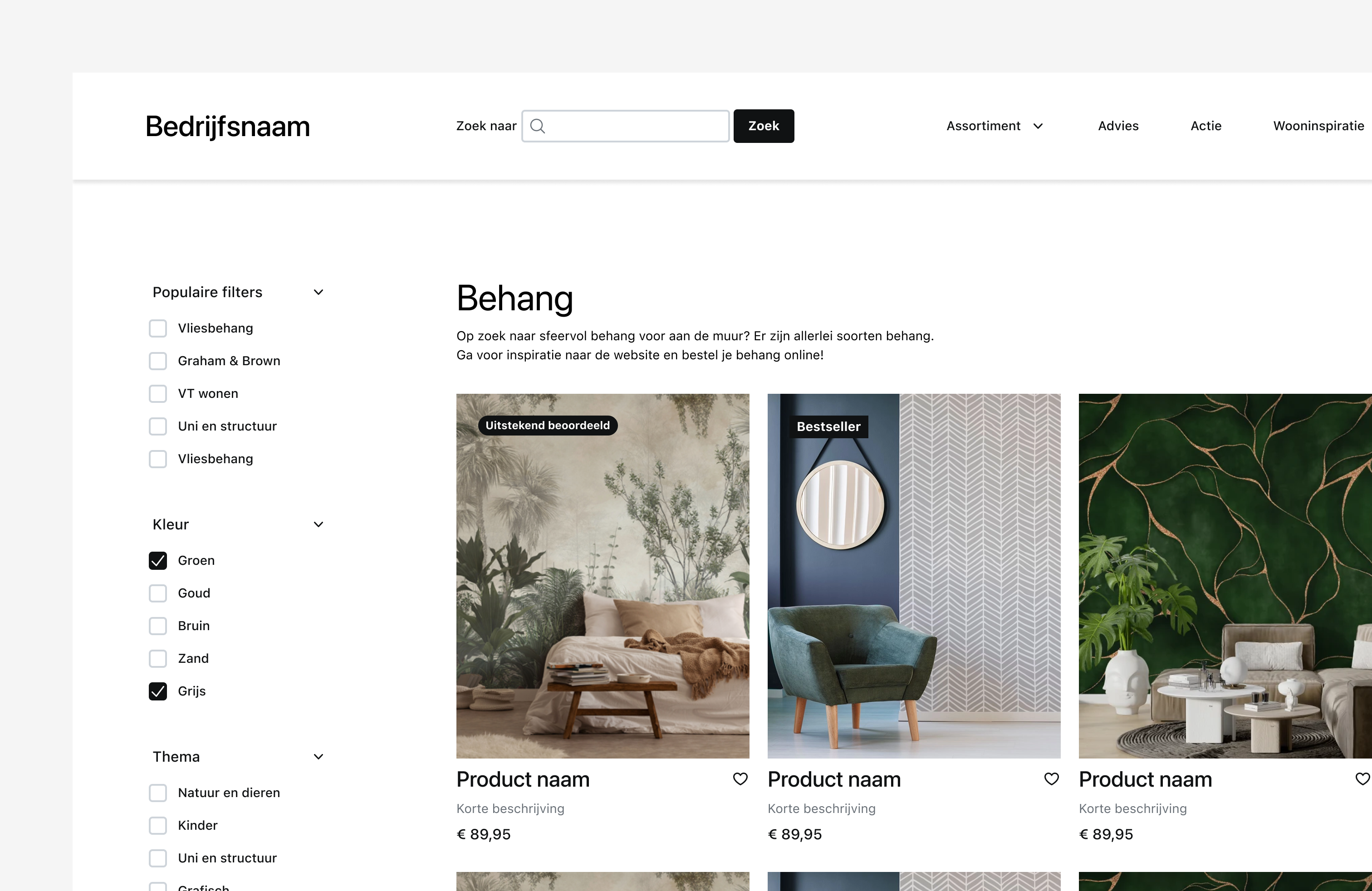
De conversie drijveer van E-commerce is het aantrekkelijk gemaakte beeldgebruik, het beeldgebruik waar alt text wordt vergeten of slecht wordt toegepast. Dat wat de mensen met een visuele beperking juist zo hard nodig hebben om te begrijpen waar ze naar kijken.

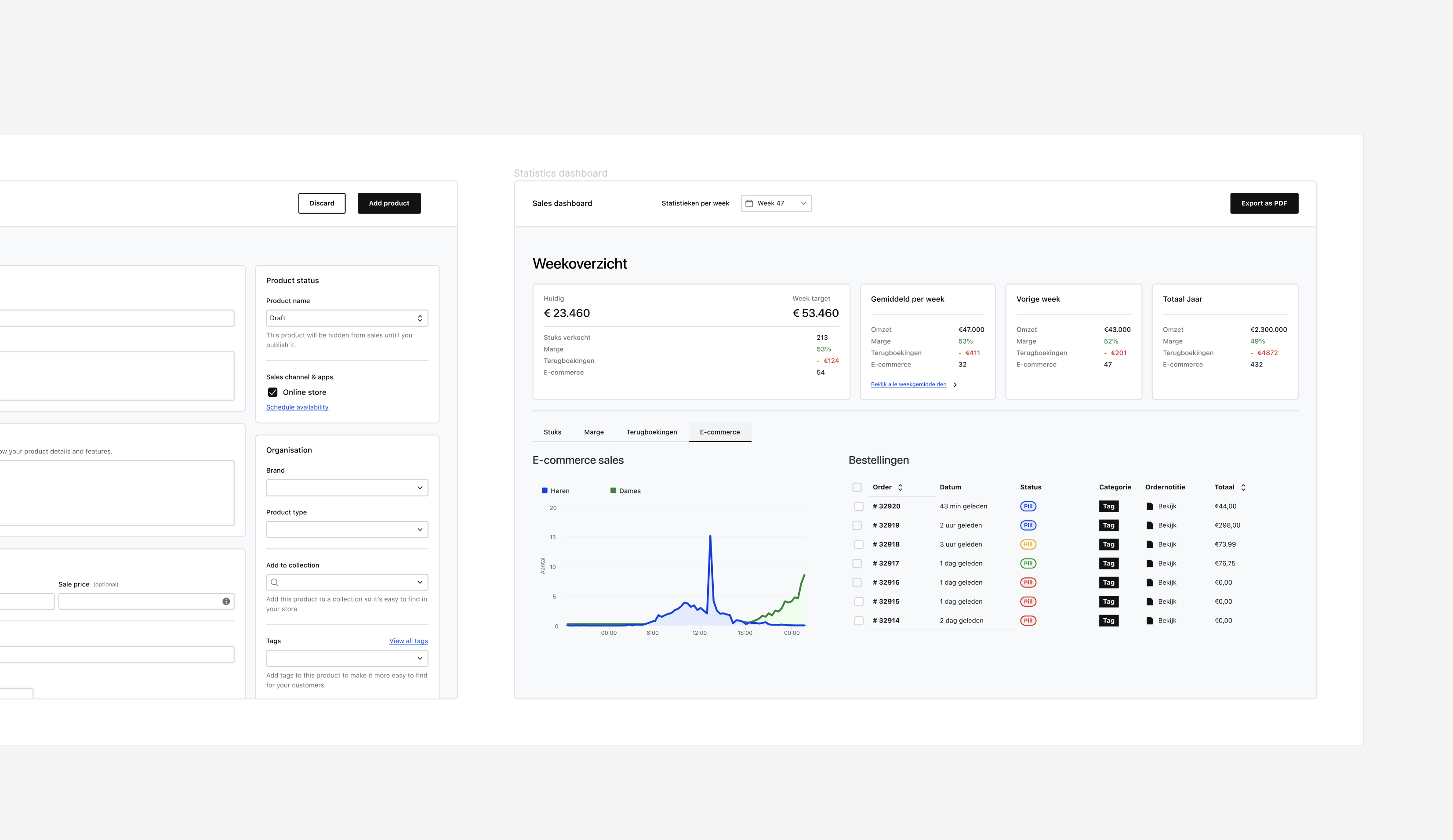
Bij het techniek en design team was de kennis van toegankelijkheid nog niet bij iedereen aanwezig. De UX is in grote lijnen goed ontworpen maar worden er fouten gemaakt tijdens het UI design proces. Er worden kleurencombinaties met laag contrast gebruikt die verder onder de WCAG 2.2 standaard vallen. Ook miste er consistentie in het product.
Ook werd er geen gebruik gemaakt van semantische HTML waardoor de applicatie niet goed geindexeerd kan worden.

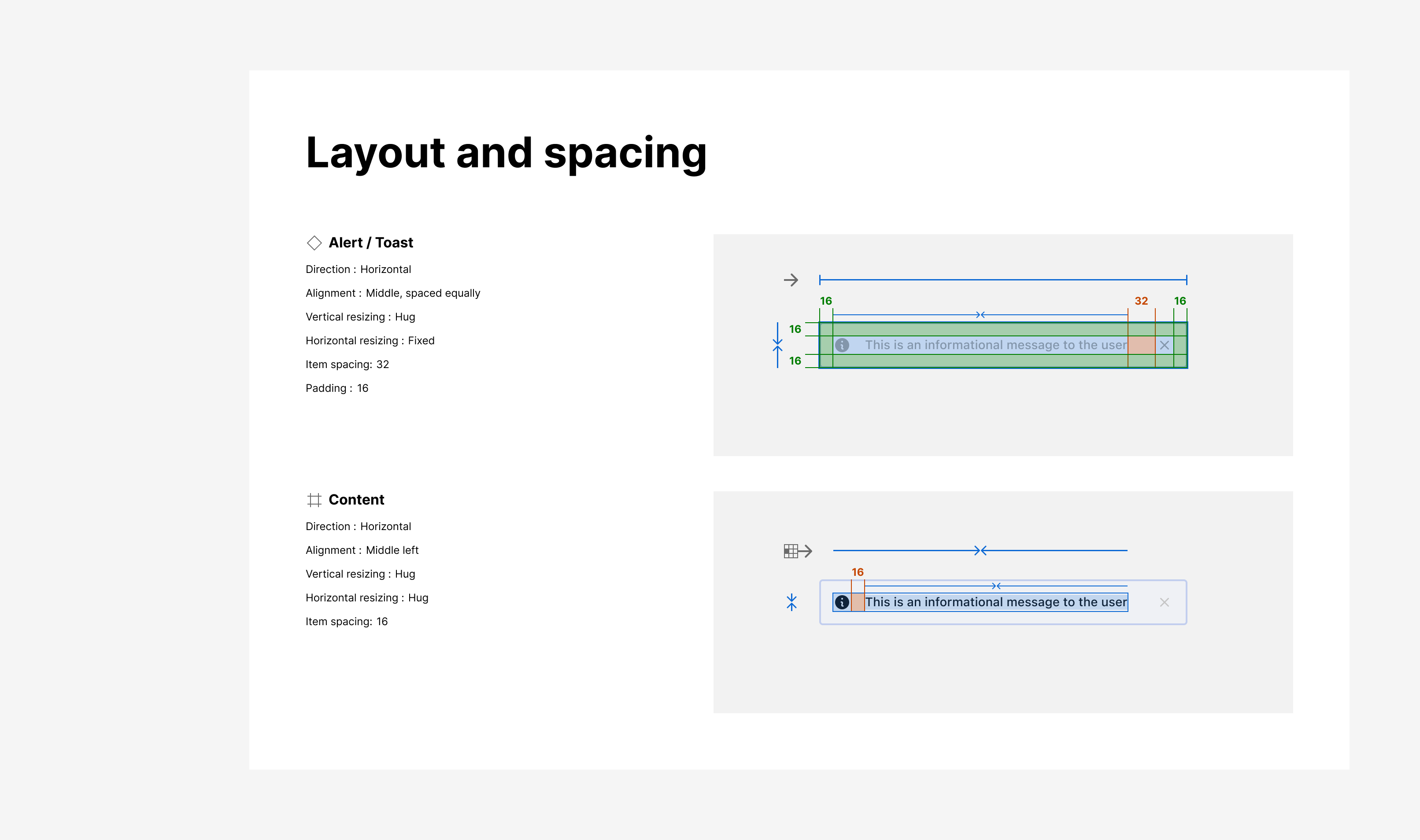
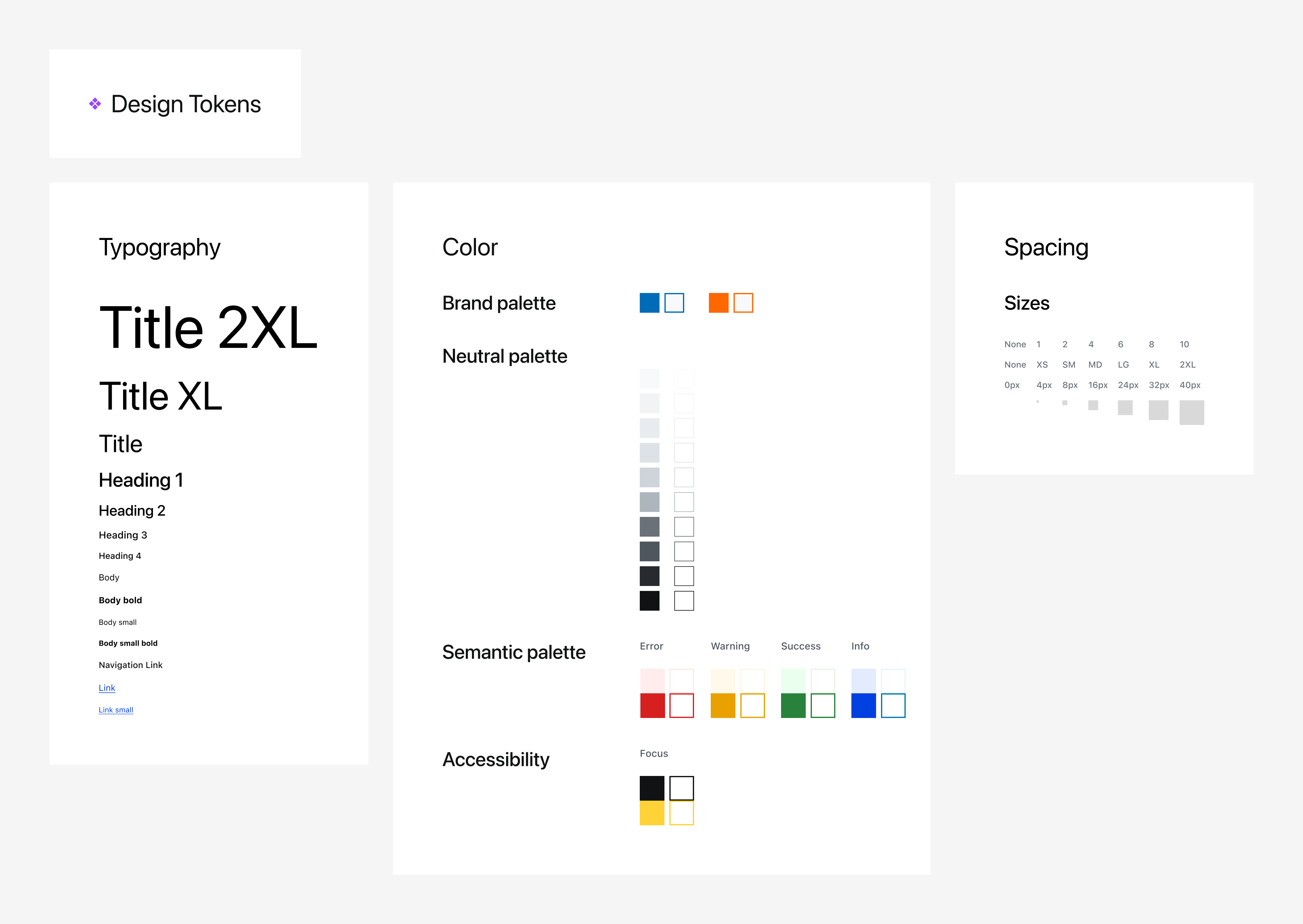
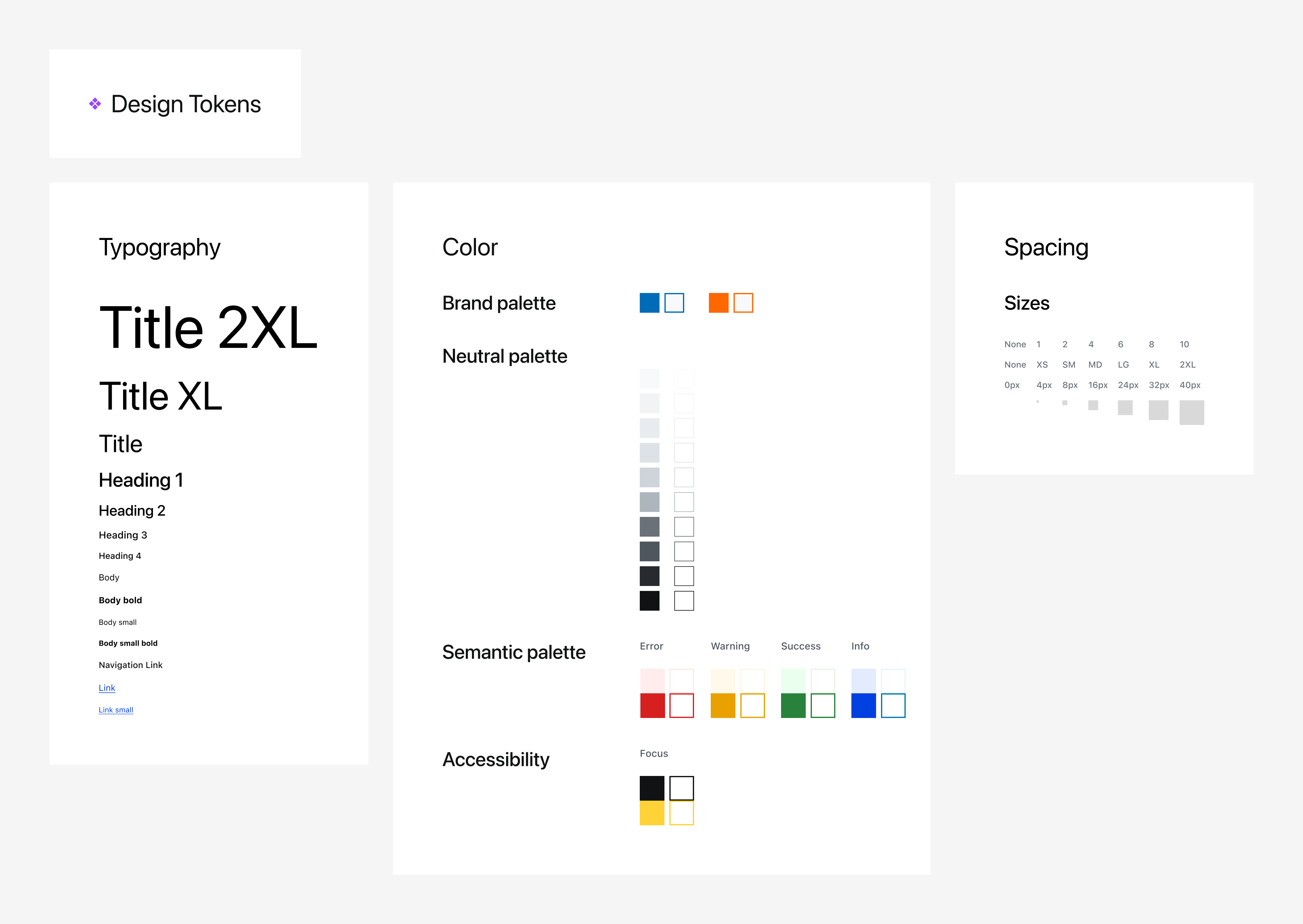
Met Standaard kan de ontwerper de merkidentiteit invoeren in het Design System, denk aan spacing, kleuren, fonts en vorm.
Schermen kunnen snel opgezet worden door een rijke component library en voor ontworpen layouts. Front-end ontwikkelaars kunnen in per component de anatomy en properties bekijken om zo herbruikbare code te schrijven.
Standaard zorgt voor bewustwording en werkt als hulpmiddel bij de transitie naar een toegankelijke E-commerce omgeving.